Dev Figma Training
Was asked to give a Figma training on a set of particular issues for our site developers. Created a deck to be used as a future resource with plenty of examples, and ran the team through the training. Paired the deck with a demo file to walk them through the various concepts. The deck is quite wordy on purpose so it can be a reference, but the presentation was far more conversational, especially with the demo.
Discussed topics:
- QA expectations
- Text & Color Styles
- Spacing & Layout Grid
- Auto Layout (most specifically around how it affects determining spacing)
- Exports
Categories
Related items
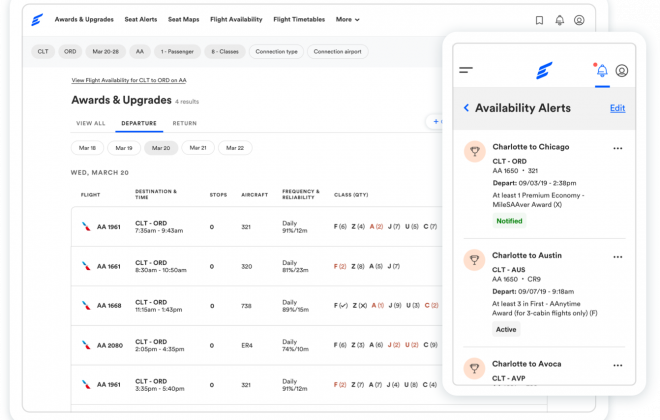
ExpertFlyer Beta Site
The brand: ExpertFlyer is an online service created to make air travel information easily accessible and…
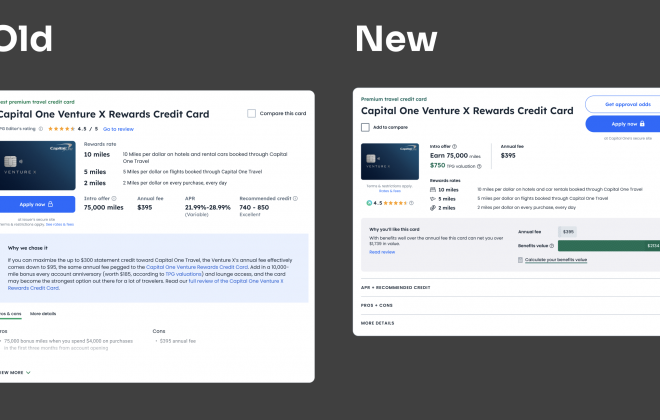
Protected: Card Tile Redesign
This content is password-protected. To view it, please enter the password below. Password:
Photography Style Guide
CreditCards.com The ask: As part of the editorial site redesign, create clear photography do's and…