MVP Authenticated Experience
The ask: The Points Guy (TPG) leadership believed there was value in an MVP authenticated web experience that would allow users to have a more personalized experience, save articles, and receive curated content that matched and grew their interests. Preliminary work had been completed before I joined TPG (15 screens, desktop only). I was asked to update the designs to our new styles and new taxonomy, and complete an MVP experience that would set us up for future iterations with ties to the iOS app and open a door for a more robust membership experience. The scope of the project did not include a redesign of the initial effort, only completion of the flow, updating styles, and adjusting for the new taxonomy.
The solve: After being assigned the task, and taking full stock of the pre-existing work, I began researching authenticated experiences and how some of our competitors were handling them. As I was asked not to entirely rethink the preliminary work, I did not create an official research deck and mostly did this for my own knowledge. I took notes in Notion.
After my research phase, I worked closely with the engineering lead to understand our tech capabilities and requirements in terms of the login/ sign-up experience. Additionally, one of the main reasons the old work required an update (beyond new styles) was that we were undergoing a vast overhaul of our content tagging taxonomy, so I communicated with our product owner to identify what our needs were.
Our previous taxonomy (what existed when the preliminary work was completed) had 7 main categories of content: Points & Miles, Credit Cards, Destinations, Cruise, Aviation, Airlines, and Hotels. Each of these then had a number of sub-categories beneath them of no more than 14 each. By the time I picked up this project, this was in the process of changing, allowing for more specific categories, which increased the number of potential topics exponentially. So much so that in collaboration with the product owner, we decided we wouldn’t launch with all possible categories and sub-categories for the MVP out of concerns for overwhelming our users with too robust of a preferences page. She and I worked very closely to create a list of 10 categories with only the most popular sub-categories, the largest category maxing out at 27 child categories. We determined which tags to include based on interaction metrics for the site and which content saw the most clicks. With the product owner’s blessing, I collaborated with a content designer to make some front-end UX copy tweaks to a few unclearly named categories and worked with the engineering lead to ensure they were mapped appropriately in the database.
In terms of the design, to adhere to the scope of the project, I did not wireframe entirely new layouts or break too far from the original mold. The goal was that we could push the design after the initial proof of concept. Still, the original designs weren’t all-encompassing of our needs, and I ended up creating 40 screens each for desktop, tablet, and mobile (up from the original 15 solely desktop screens). The original work included an entry point, a basic login screen, onboarding, a dashboard, and a preferences page. I updated these, and finished the user flow, including all error states and accounting for all outcomes. The new screens/ flows included:
- Complete login/sign-up flow
- Two-factor authentication
- Support and feedback screens
- An authenticated version of our main navigation bar
- An exploration and update of the original secondary navigation
- An exploration and update of sub-category feeds
- Edit account information and password
- Account Verification & password reset
- Linked social account version of the Preferences page
- Finalize setup push (in case users exited out of the onboarding screens/ window)
- Account Deletion flow
- Success banners/ notices
I presented my work (multiple times) to engineers, senior leadership, other creatives, product owners, and business stakeholders. I also created developer notes and completed a developer pass-off of the product to ensure there were no questions about the design or functionality.
After completing my work on the MVP product, I set up and lead an in-person, Co-Creation sprint with core team personnel and a senior leader to begin exploring future iterations of the authentication experience. I facilitated brainstorming, voting, conversation and alignment, and a time/ effort versus table stakes feature mapping exercise, which we completed using Miro.
As a last step, I began working on a marketing page that we could index on SERPs and which could be a place to provide the value statement to help persuade hesitant users to create a free account. Ultimately, I ended up pausing my work on this project because TPG determined it was not ready to pursue membership and shelved the project to be picked back up later.
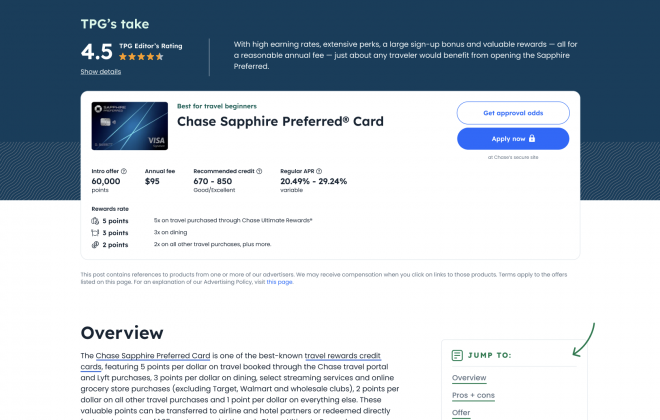
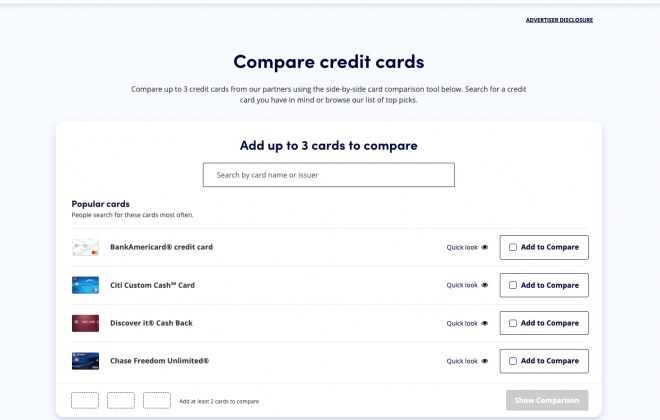
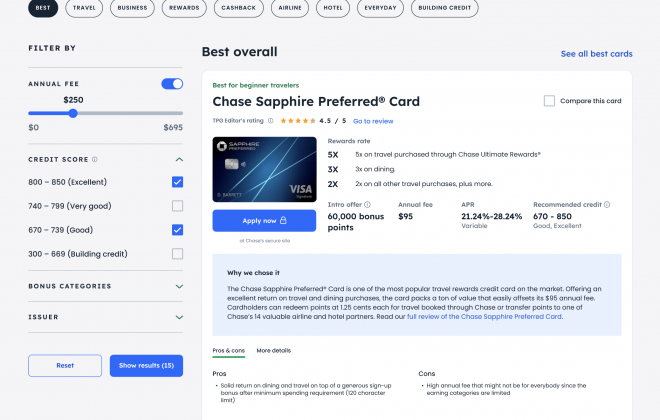
New MVP designs (a selection):
Old preliminary work (archived):
This was the state of the project when I picked it up.
Research & Ideation: